Peerlist README Badge
Markdown badge generator for any Peerlist profile 💚 | Style your GitHub Profile README with a Peerlist badge to showcase your work | Try out here: https://peerlist.io/tools/readme-badge
Peerlist README Badge

Peerlist is a community of working professionals focused on building a personal brand, sharing professional content, and finding peers to collaborate with. A Peerlist profile can be used as a simple resume or a complete portfolio to showcase your work. You can style your README.md with an awesome Peerlist markdown badge. This has now been integrated into the official Peerlist platform, try it out here: peerlist.io/tools/readme-badge
![]() Below are a few examples:
Below are a few examples:
| Peerlist User | Badge |
|---|---|
| Akash Bhadange | |
| Pranjal Bareth | |
| Yogini Bende | |
| Santosh Yadav | |
| Vinit Shahdeo |
[!WARNING] The author might be biased above, but you get the point! 😉
 How to use?
How to use?
Replace vinitshahdeo in the markdown with your Peerlist username. Get a Peerlist profile here if you don’t have one already!

 Style your badge:)
Style your badge:)
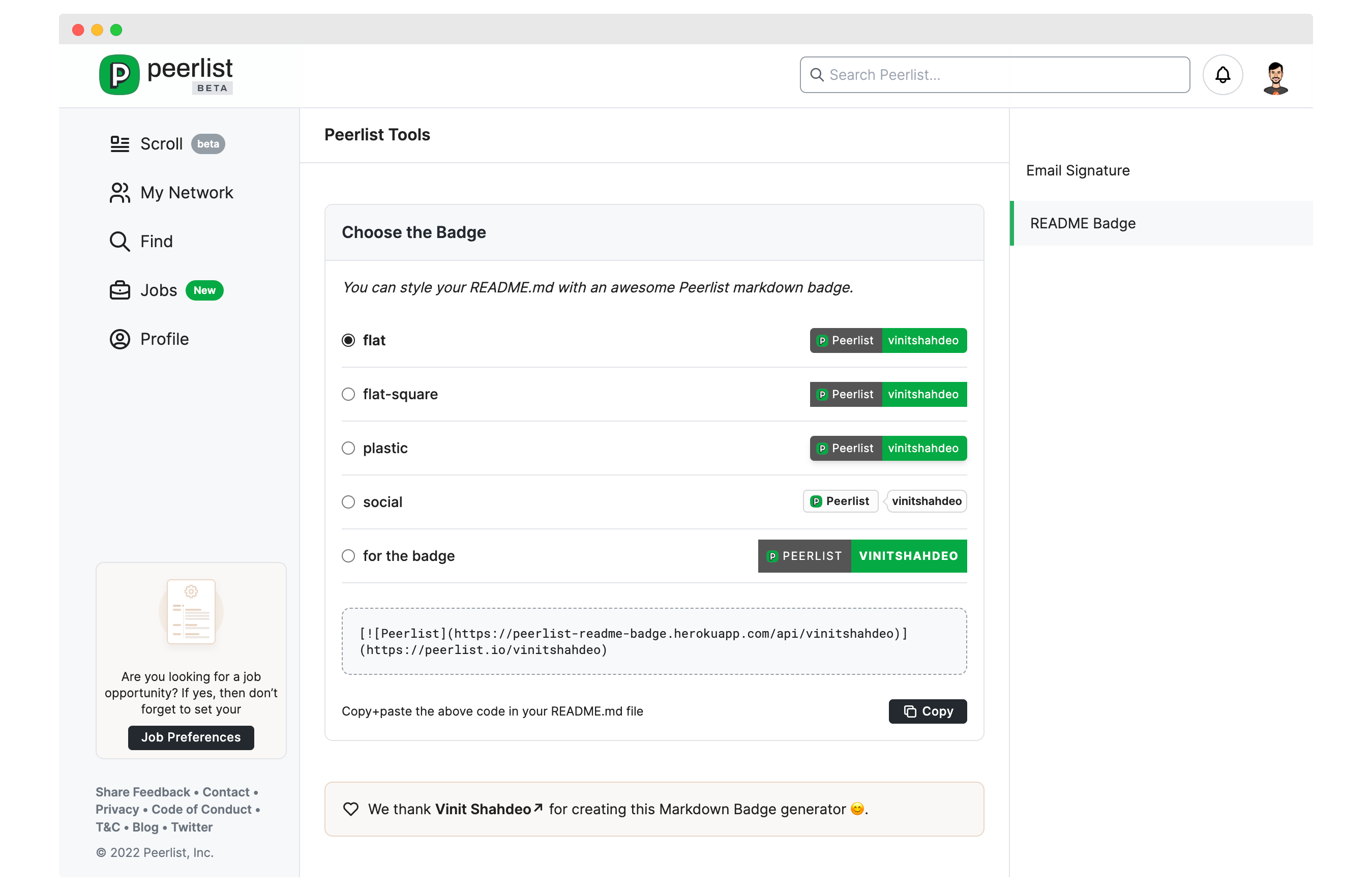
Additionally it supports the styles. To use a different style: Replace flat-square in the markdown with any of the styles below. ![]()

 Available styles
Available styles
| Type | Badge |
|---|---|
flat This is the default style. |
|
flat-square |
|
plastic |
|
social |
|
for-the-badge |
Note It’s always preferable to include a link to your Peerlist profile in the
READMEbadge.
[](https://peerlist.io/vinitshahdeo)
 API Documentation
API Documentation
GET baseUrl/:username - please refer to the Peerlist README Badges public Postman collection for the API documentation. Feel free to fork and use! You can directly run the collection in Postman by using the Run in Postman button below ![]()
 How to run locally?
How to run locally?
 Setup
Setup
- Install all dependencies
npm i - Start the Express app
npm start
The above command will start a local server that listens on port
3000for connections.
 Run
Run
Visit http://localhost:3000/<peerlist-username>
http://localhost:3000/vinitshahdeo
Note Please refer to the Postman collection for the API documentation.
 What’s next?
What’s next?
| Upcoming badge | Inspired from |
|---|---|
 |
The above badge is dummy which can be retrieved using a query param: beta=true ⚠️
The ultimate goal is to create a dynamic markdown badge that displays Peerlist followers count similar to the Twitter badge shown above. This is currently blocked on a public API to fetch the followers for a Peerlist user.
 Online Badge Generator
Online Badge Generator
Try it out here: peerlist-readme-badge.netlify.app
Build locally ![]()
git checkout feature/web-app
cd client/peerlist-readme-badge
npm install
npm run start
 Want to contribute?
Want to contribute?
Do you want to pitch in? If so, please consider developing a web app that generates the markdown badge dynamically based on the Peerlist username entered by the user. There will be an option to copy the markdown text. You can take inspiration from the Badges Generator.
Check out open issues here. These are beginner-friendly issues for the participants of Hacktoberfest’22.
Hacktoberfest 2022
As Hacktoberfest’22 is here, I have opened a few beginner-friendly issues for newbies to get them started with open-source. Feel free to open an issue, raise a pull request or spread a word about the first-timers issues opened here.
Social Summer Of Code (SSoC)
This project is shortlisted for a three-months-long Open Source Program(Social Summer Of Code) Organized By Social in order to promote open source with new age technologies & help beginners to kickstart their open-source journey. Please get started by introducing yourself here.
Please refer to SSoC.md to get started.
Gratitude 
A heartfelt thanks to the Peerlist team for adding this as a tool in their official platform: peerlist.io/tools/readme-badge

 Behind the scenes
Behind the scenes
Huge shoutout to Shields.io service for providing badges in the SVG format. ![]() Thank you Pranjal for designing the poster.
Thank you Pranjal for designing the poster.
Stargazers 💚
Similar projects
Topmate is a platform to connect 1:1 with your audience & monetise your time better. Basically, one link to do it all ➥ topmate.io/vinitshahdeo. Even better, you can now add a markdown badge in your GitHub profile README to connect with your community!
Here’s markdown badge generator for your Topmate profile
➥ topmate-readme-badge
Author
 Sharing is caring!
Sharing is caring!
Did you like it? ![]() If yes, please help me spread the Peerlist
If yes, please help me spread the Peerlist README badge. ![]()
 Wall of Love
Wall of Love
Show your support by leaving a star or sharing your thoughts on Twitter @vinit_shahdeo.











